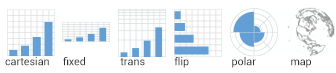
class: center, middle, inverse, title-slide .title[ # ggplot Part III ] .subtitle[ ## Workshop on Data Visualization in R ] .author[ ### <b>Lokesh Mano</b> • 02-Feb-2024 ] .institute[ ### NBIS, SciLifeLab ] --- exclude: true count: false <link href="https://fonts.googleapis.com/css?family=Roboto|Source+Sans+Pro:300,400,600|Ubuntu+Mono&subset=latin-ext" rel="stylesheet"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous"> --- name: content class: spaced ## Contents * [Scales - axis](#scales-axis) * [Coordinate Systems](#coordinate) * [Theme](#theme) * [Theme - Legend](#theme-legend) * [Theme - Text](#theme-text) * [Theme - Rect](#theme-rect) * [Theme - Reuse](#theme-reuse) --- name: scales-axis ## Scales • Axes * scales: x, y * syntax: `scale_<axis>_<type>` * arguments: name, limits, breaks, labels -- .pull-left-50[ ```r p <- ggplot(iris)+ geom_point(aes(x=Sepal.Length, y=Sepal.Width, color=Species)) p ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-3-1.svg" style="display: block; margin: auto auto auto 0;" /> ] -- .pull-right-50[ ```r p + scale_color_manual(name="New", values=c("blue","green","red"))+ scale_x_continuous(name="Sepal Length", breaks=seq(1,8),limits=c(3,5)) ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-4-1.svg" style="display: block; margin: auto auto auto 0;" /> ] --- name: coordinate ## Coordinate Systems  * `coord_cartesian(xlim=c(2,8))` for zooming in * `coord_map` for controlling limits on maps * `coord_polar` .pull-left-50[ ```r p <- ggplot(iris,aes(x="",y=Petal.Length,fill=Species))+ geom_bar(stat="identity") p ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-5-1.svg" style="display: block; margin: auto auto auto 0;" /> ] ??? The coordinate system defines the surface used to represent numbers. Most plots use the cartesian coordinate sytem. Pie charts for example, is a polar coordinate projection of a cartesian barplot. Maps for example can have numerous coordinate systems called map projections. For example; UTM coordinates. -- .pull-right-50[ ```r p+coord_polar("y",start=0) ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-6-1.svg" style="display: block; margin: auto auto auto 0;" /> ] --- name: theme ## Theme * Modify non-data plot elements/appearance * Axis labels, panel colors, legend appearance etc * Save a particular appearance for reuse * `?theme` -- .pull-left-50[ ```r ggplot(iris,aes(Petal.Length))+ geom_histogram()+ facet_wrap(~Species,nrow=2)+ theme_grey() ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-7-1.svg" style="display: block; margin: auto auto auto 0;" /> ] -- .pull-right-50[ ```r ggplot(iris,aes(Petal.Length))+ geom_histogram()+ facet_wrap(~Species,nrow=2)+ theme_bw() ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-8-1.svg" style="display: block; margin: auto auto auto 0;" /> ] ??? Themes allow to modify all non-data related components of the plot. This is the visual appearance of the plot. Examples include the axes line thickness, the background color or font family. --- name: theme-legend ## Theme • Legend ```r p <- ggplot(iris)+ geom_point(aes(x=Sepal.Length, y=Sepal.Width, color=Species)) ``` .pull-left-50[ ```r p + theme(legend.position="top") ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-10-1.svg" style="display: block; margin: auto auto auto 0;" /> ] .pull-right-50[ ```r p + theme(legend.position="bottom") ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-11-1.svg" style="display: block; margin: auto auto auto 0;" /> ] --- name: theme-text ## Theme • Text ```r element_text(family=NULL,face=NULL,color=NULL,size=NULL,hjust=NULL, vjust=NULL, angle=NULL,lineheight=NULL,margin = NULL) ``` ```r p <- p + theme( axis.title=element_text(color="#e41a1c"), axis.text=element_text(color="#377eb8"), plot.title=element_text(color="#4daf4a"), plot.subtitle=element_text(color="#984ea3"), legend.text=element_text(color="#ff7f00"), legend.title=element_text(color="#ffff33"), strip.text=element_text(color="#a65628") ) ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-15-1.svg" style="display: block; margin: auto auto auto 0;" /> --- name: theme-rect ## Theme • Rect ```r element_rect(fill=NULL,color=NULL,size=NULL,linetype=NULL) ``` ```r p <- p + theme( plot.background=element_rect(fill="#b3e2cd"), panel.background=element_rect(fill="#fdcdac"), panel.border=element_rect(fill=NA,color="#cbd5e8",size=3), legend.background=element_rect(fill="#f4cae4"), legend.box.background=element_rect(fill="#e6f5c9"), strip.background=element_rect(fill="#fff2ae") ) ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-19-1.svg" style="display: block; margin: auto auto auto 0;" /> --- name: theme-reuse ## Theme • Reuse ```r newtheme <- theme_bw() + theme( axis.ticks=element_blank(), panel.background=element_rect(fill="white"), panel.grid.minor=element_blank(), panel.grid.major.x=element_blank(), panel.grid.major.y=element_line(size=0.3,color="grey90"), panel.border=element_blank(), legend.position="top", legend.justification="right" ) ``` -- .pull-left-50[ ```r p ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-22-1.svg" style="display: block; margin: auto auto auto 0;" /> ] -- .pull-right-50[ ```r p + newtheme ``` <img src="slide_gg3_files/figure-html/unnamed-chunk-23-1.svg" style="display: block; margin: auto auto auto 0;" /> ] --- name: end_slide class: end-slide, middle count: false # Thank you. Questions? .end-text[ <p>R version 4.1.3 (2022-03-10)<br><p>Platform: x86_64-pc-linux-gnu (64-bit)</p><p>OS: Ubuntu 22.04.3 LTS</p><br> <hr> <span class="small">Built on : <i class='fa fa-calendar' aria-hidden='true'></i> 02-Feb-2024 at <i class='fa fa-clock-o' aria-hidden='true'></i> 11:06:38</span> <b>2024</b> • [SciLifeLab](https://www.scilifelab.se/) • [NBIS](https://nbis.se/) ]